10 Fév2016
Créer un espace d'upload des images
Objectif :
- Upload des fichiers.
- Lister le contenu d'un répertoire.
Travail à Faire :
On souhaite mettre en place un espace qui permet à des adhérents de déposer des images sur le serveur Web .
-
Créer une page upload.php qui permet de choisir une image et la transférer vers un dossier nommé "images" sur le serveur.
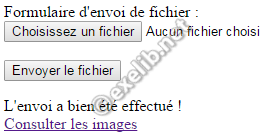
 formulaire-uploadN'autorisez que les extensions des images ('jpg', 'gif', 'png').Après l'envoi on récupère le fichier , on le stocke dans le dossier "images" et on affiche un message de confirmation .En cas d'erreurs on affiche un message d'erreur approprié.
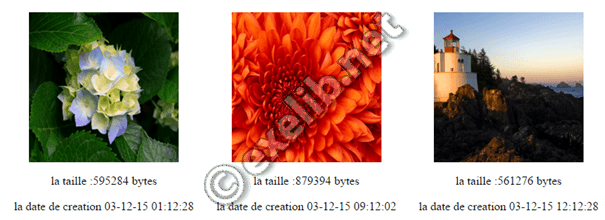
formulaire-uploadN'autorisez que les extensions des images ('jpg', 'gif', 'png').Après l'envoi on récupère le fichier , on le stocke dans le dossier "images" et on affiche un message de confirmation .En cas d'erreurs on affiche un message d'erreur approprié. - Le lien "Consulter les images" envoie vers la page "galerie.php" qui liste les images contenues dans le dossier « images » , avec la date de création et la taille de chaque image sous la forme suivante :
liste des imagesUtiliser les fonctions suivantes : opendir ,readdir,filesize,filectime
- Script de la page upload.php :
<html> <head> <title>Upload d'images</title> <meta charset="utf-8"> </head> <body> <form action="upload.php" method="post" enctype="multipart/form-data"> <p> Formulaire d'envoi de fichier :<br /> <input type="file" name="image" /><br /><br /> <input type="submit" value="Envoyer le fichier" name="submit"/> </p> </form> <?php if(isset($_POST ["submit"])){ // Tester si le fichier a été envoyé sans erreur if (isset($_FILES['image']) AND $_FILES['image']['error'] == 0) { // Tester la taille du fichier if ($_FILES['image']['size'] <= 1000000) { // Tester si l'extension est autorisée $infosfichier = pathinfo($_FILES['image']['name']); $extension_upload = $infosfichier['extension']; $extensions_autorisees = array('jpg', 'gif', 'png'); if (in_array($extension_upload, $extensions_autorisees)) { // stocker le fichier définitivement dans le dossier "image" move_uploaded_file($_FILES['image']['tmp_name'], 'images/' . basename($_FILES['image']['name'])); echo "L'envoi a bien été effectué !<br>"; } else{ echo "Erreur :Extension non autorisée.<br>"; } } else{ echo "le fichier est trop gros<br>"; } } else{ echo "Erreur d'envoi<br>"; } } ?> <a href="/galerie.php">Consulter les images</a> </body> </html> - Script de la page galerie.php :
<html> <head> <title>galeri</title> <meta charset="utf-8"> <style type="text/css"> /* style css pour la mise en page des articles */ div{ display: inline-block; text-align: center; margin: 15px; } img{ width: 200px; height: 200px; } </style> </head> <body> </body> </html> <?php if(is_dir("images")){ $rep=opendir('images'); while ($fichier = readdir($rep)) { if($fichier!="." && $fichier!="..") echo '<div><img src="/images/'.$fichier.'" /><p> la taille :'.filesize("images/".$fichier).' bytes <p> la date de creation '.date("d-m-y h:m:s",filectime(("images/".$fichier))).'</p></p></div>'; } closedir($rep); } else{ echo "dossier introuvable"; }